Prototyping Tools
Prototyping ist eine Technik, die Produkte, Dienstleistungen und Geschäftsmodelle in einem Prototypen simuliert. Ziel ist es, dass aus einem Prototypen im Anschluss ein fertiges Produkt zu erstellen. Prototypen werden zunächst schnell und kostengünstig erstellt. Sie sind immer gut genug und offen für Neuerungen. (Uebernickel, 2015, S. 146)
Im Zusammenhang mit Prototypen wird in der IT oft auch von Wireframes oder Mockups gesprochen. Ein Wireframe ist eine rudimentäre Darstellung einer Benutzeroberfläche auf verschiedenen Endgeräten. Ein Mockup dagegen ist eine Vorschau auf die Benutzeroberfläche. Das Mockup ist im Vergleich zum Wireframe sehr realistisch und komplexer in der Herstellung. (Uebernickel, 2015, S. 150–153)
Im folgenden werden einige Tools und Techniken vorgestellt, um Prototypen herzustellen. Die Liste erhebt keinen Anspruch auf Vollständigkeit und bietet nur einen ersten Überblick.
Analoge Materialen
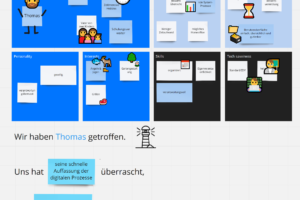
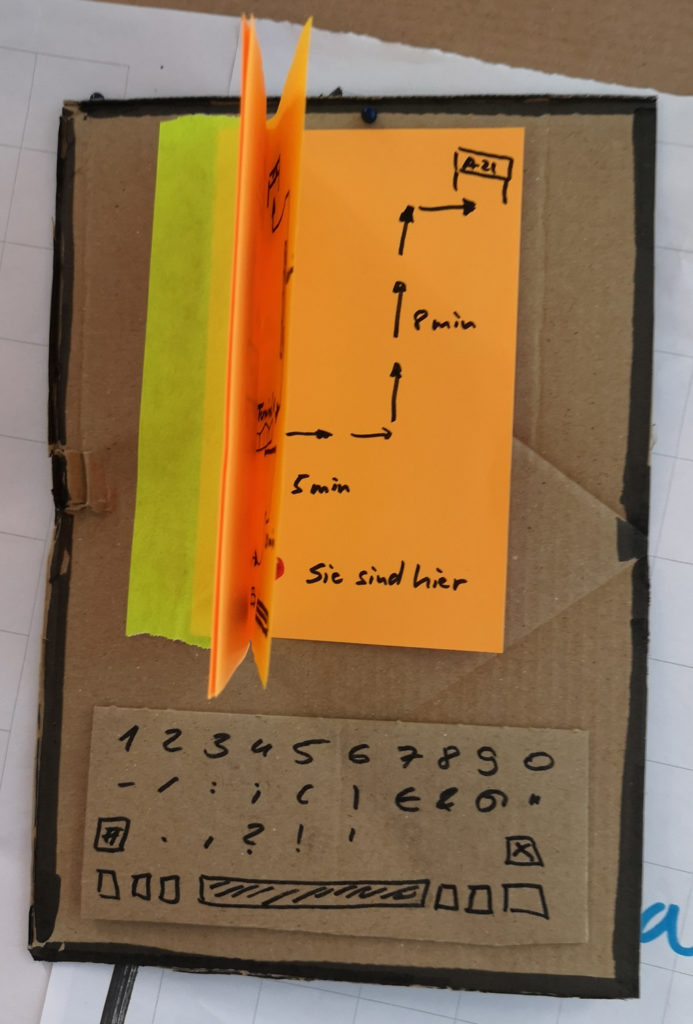
Ein Prototyp muss nicht digital sein. Im einfachsten Fall kann ein Prototyp aus bemalten Papier bestehen. In Kombination mit verschiedenen Materialien können eindrucksvolle Prototypen schnell und einfach hergestellt werden. Bei der Verwendung der Materialien sind keine Grenzen gesetzt. Komplexe Prototypen können beispielsweise aus Lego oder Knete hergestellt werden. Ein Prototyp kann auch in Form einer Geschichte bzw. eines Rollenspiels dargestellt werden.

miro
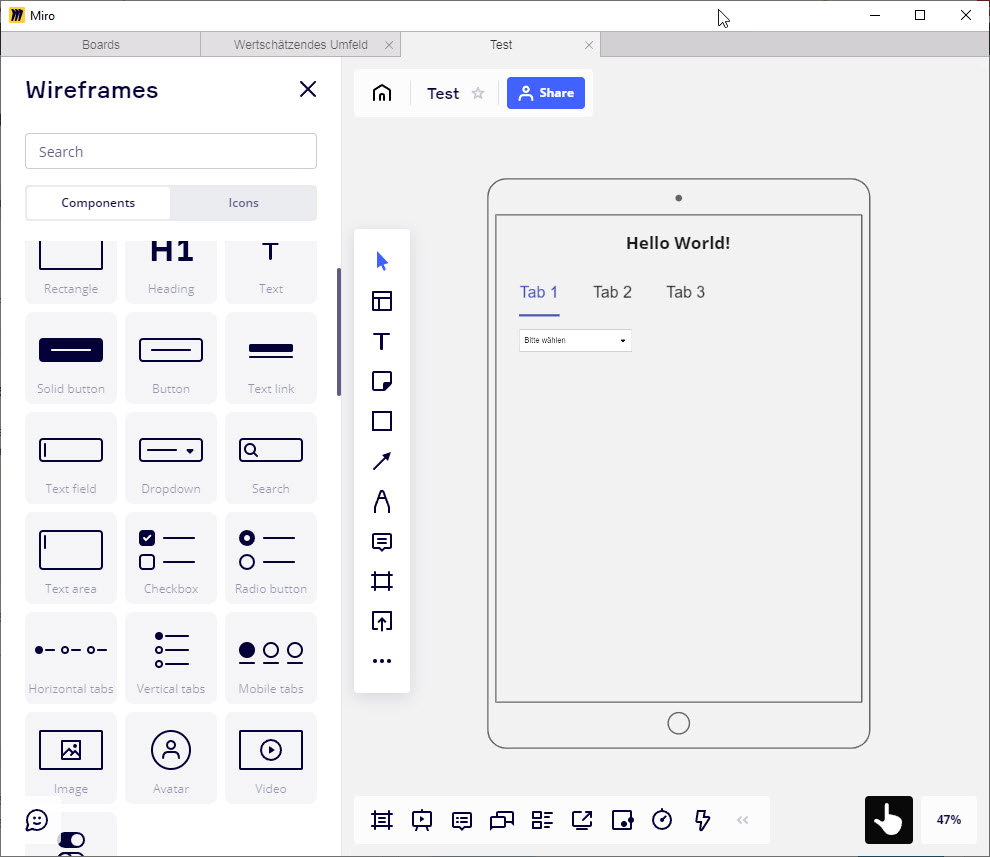
miro ist ein Tool zur gemeinschaftlichen Bearbeitung von Online-Whiteboards. Ein Basis-Konto von miro ist kostenlos und bietet viele Funktionen und Möglichkeiten für einen umfangreiche Zusammenarbeit. miro bietet auch die Möglichkeit zur Erstellung von Wireframes oder Geschäftsmodellen. Über ein Tablet oder Mobiltelefon besteht die Möglichkeit, auf den Boards zu zeichnen. Somit können Zeichnungen und Skizzen als Prototyp genutzt werden. Zudem bietet miro eine breite Palette von Grafiken und Symbolen zur Erstellung von Prototypen.
Die Arbeiten werden im miro Konto gespeichert und können mit anderen Nutzer*innen geteilt werden.

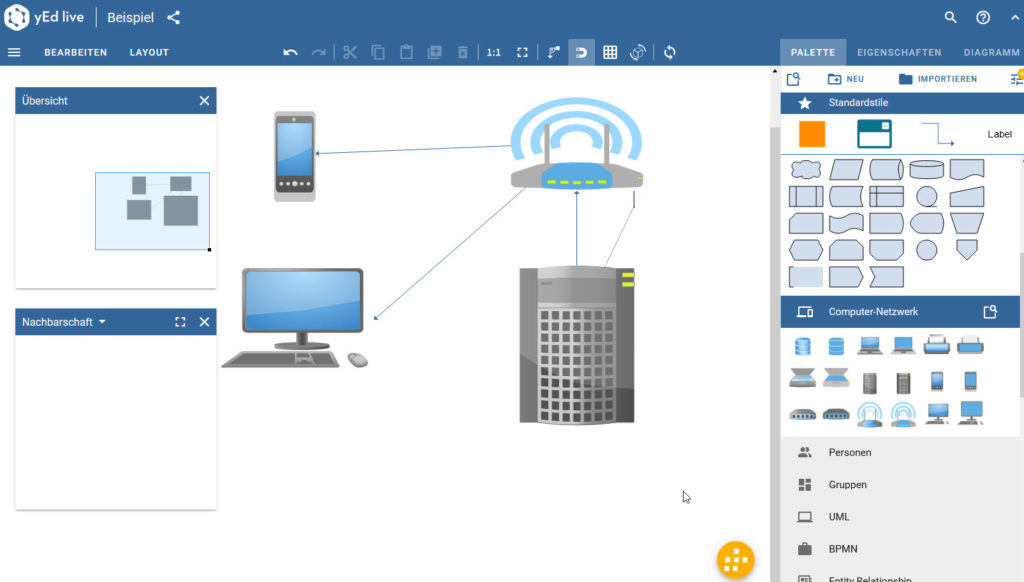
yED Live
Von yworks stammt dieser Web-Editor zum Erstellen von Daten und Business-Diagrammen. Die Online Version verfügt über die Möglichkeit Modelle und Diagramme zu erstellen. Eine große Modellpalette bietet die Möglichkeit, weitere Objekte, z.B. aus dem Bereich Automotive und Buildings einzufügen.
Über einen GitHub-Account kann das Modell geteilt werden und gemeinschaftlich bearbeitet werden. Fertige Modelle können heruntergeladen werden oder in GitHub gespeichert werden. Eine spätere Bearbeitung der heruntergeladenen Modelle ist durch eine Import-Funktion möglich. Aus dem Editor lassen sich verschiedene Hilfe-Videos starten.

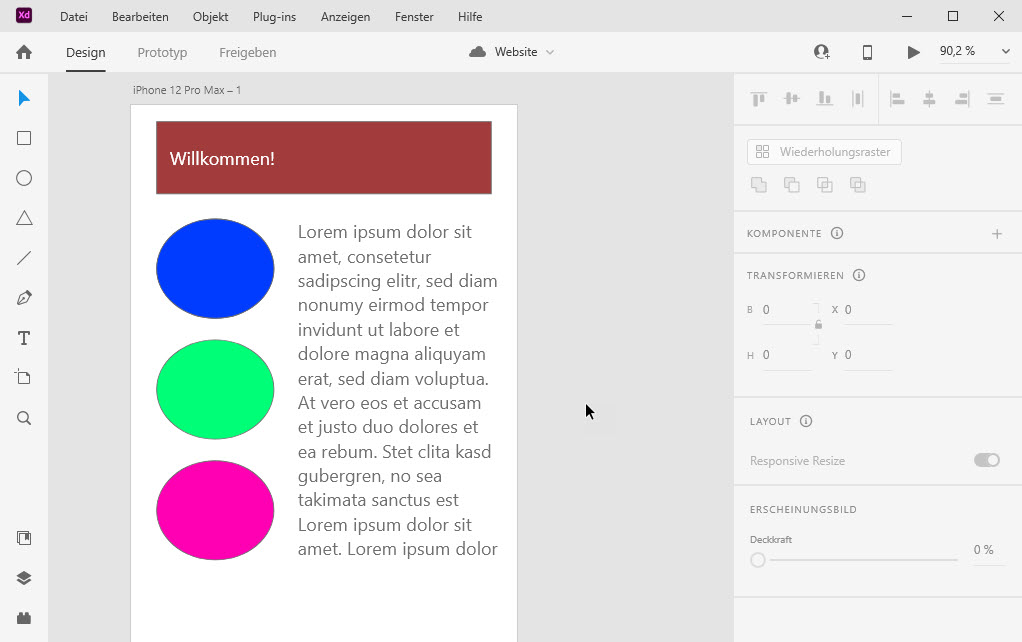
Adobe XD
Adobe XD ist ein Tool zur Erstellung von UX/UI Design. Dabei kann es hochkomplexe UI/UX-Elemente erzeugen oder “einfache” Wireframings erstellen. Adobe XD ist Teil der Adobe Creative Suite und kann 30 Tage getestet werden. Mit einer intuitiven Oberfläche können sehr schnell Prototypen von Apps und Websites oder Marketing-Material erstellt werden. Für Tests können zudem Abläufe und Klick-Dummys vorgegeben werden.
Die Arbeiten werden in der Adobe Cloud gespeichert und können hier auch gemeinschaftlich bearbeitet werden. Auf der Website von Adobe stehen umfangreiche Tutorials zur Verfügung.

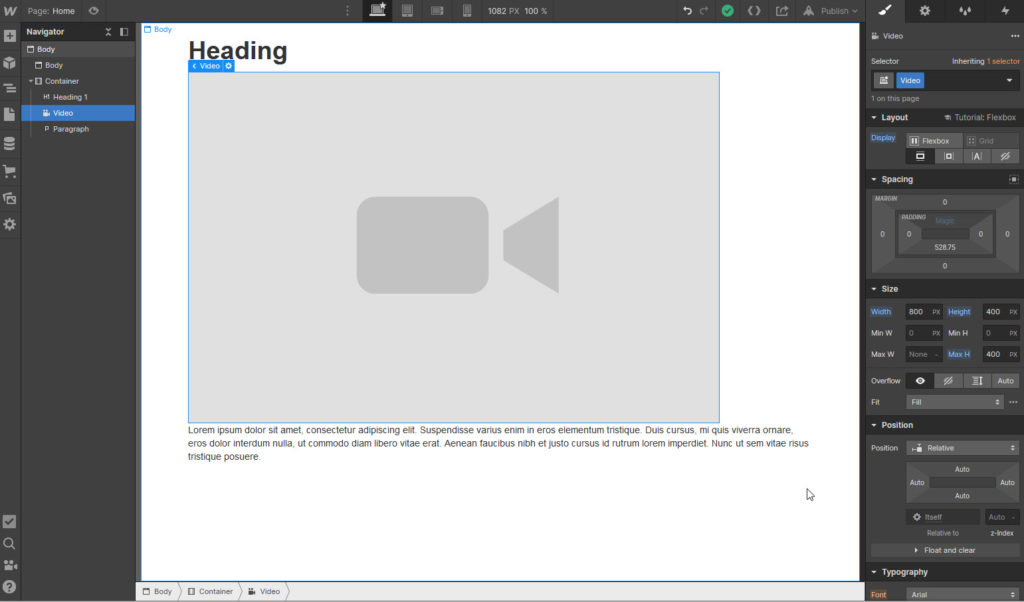
Webflow
Webflow ist ein Tool zum Erstellen von Mockups für Websites. Zur Benutzung des Editors ist eine Registrierung erforderlich. Die Anmeldung ist kostenlos. Es besteht die Möglichkeit, mit einem leeren Projekt zu beginnen oder eine der vielen Vorlagen zu verwenden. Die Vorlagen sind zum Teil kostenpflichtig.
Eine gewisses Vorwissen rund um die Erstellung von Websites ist hilfreich, da Webflow primär für die Erstellung von Web-Prototypen entwickelt wurde. Nach einer gewissen Einarbeitung können sehr komplexe Prototypen erstellen werden.
Die erstellten Prototypen werden im Webflow Konto gespeichert. Eine gemeinsame Bearbeitung ist über einen Einladungslink möglich.

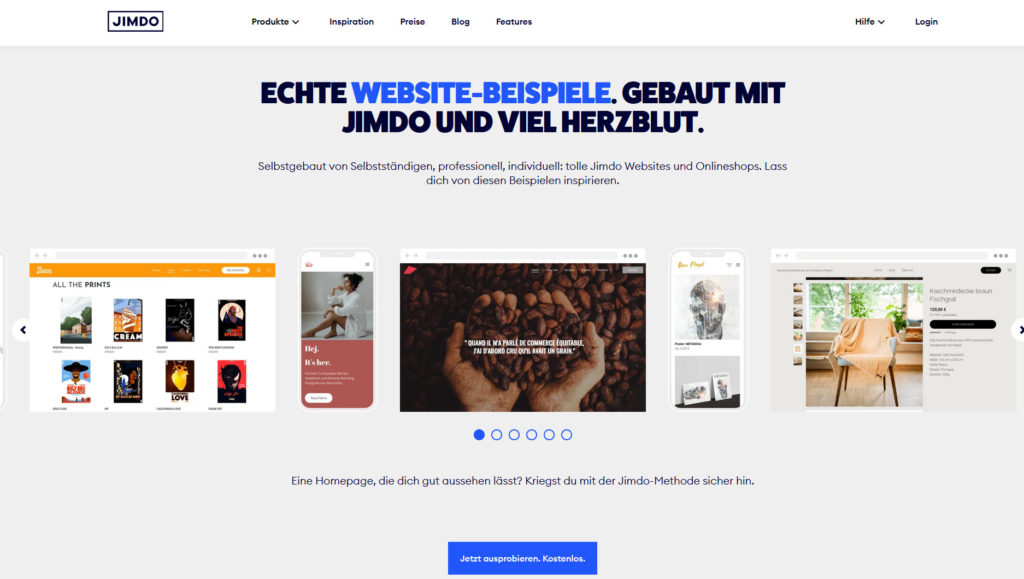
Webbaukästen
Webflow ist eher technisch und hat einen starken Prototyp-Charakter. Eine weitere Möglichkeit zur Erstellung von Web-Prototypen bieten Webbaukästen wie z.B. Jimdo.
In der Regel verfügen diese Tools über kostenlose Basis-Versionen, die zur Erstellung von Prototypen ausreichend sind. Die erstellten Prototypen können anschließend direkt über eigene Links abgerufen und genutzt werden.
Eine gemeinschaftliche Zusammenarbeit bieten sie meistens nicht. Grafisch sind die Baukästen in der Regel sehr aktuell und bieten eine Unterstützung für die aktuellen Trends.

Quellenangaben
Alle Links zuletzt geprüft am 09.01.2022.
Screenshots: Eigene Screenshots vom 09.01.2022.
Uebernickel, F. (2015). Design Thinking. Das Handbuch (1. Aufl.). Frankfurt am Main: Frankfurter Allgemeine Buch.